これはSmalltalk Advent Calendar 2019の記事です。
Spec2は、Pharo Smalltalk で採用されているUIフレームワークであるSpec の新しいバージョンです。Pharo 7.0 では Spec が使われていましたが、Pharo 8 では(ほぼ?)全てのUIが Spec2 で書き直されるようです。この記事では Spec2 を使った UI の実装方法について簡単に紹介します。
Squeak/Pharo Smalltalk では、UIの実現のために長らく Morphic を用いてきました。Morphic はシンプルで強力なフレームワークですが、複数のコンポーネントを組み合わせていくとアナーキーな実装をしがちで、リファクタリングや再利用の際に泣きたくなるような状況に陥りがちです。Spec/Spec2 はUIの構築に秩序をもたらし、コンポーネントの再利用がしやすく設計されています。
前回の記事ではSpec2を用いた簡単なUIの作成方法について紹介しました。今回は前回のUIに対して若干の拡張を行います。今年の Advent Calendar は記事の集まりが悪いので、小出しにしていきます。
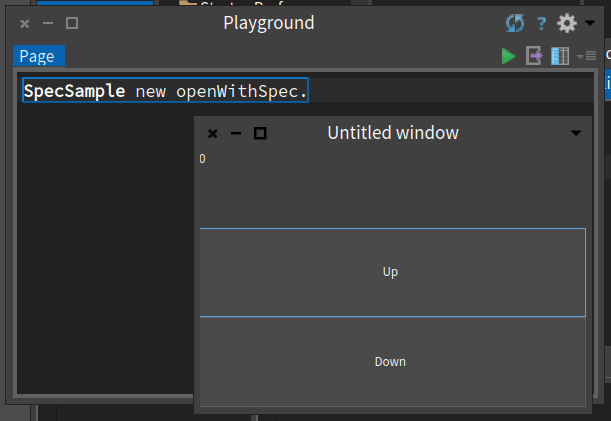
前回作成したのは簡単なカウンターで、ボタンを押すと数値が増減する以下のようなものです。さすがに見栄えが悪いので何とかします。

ボタンにアイコンを付ける
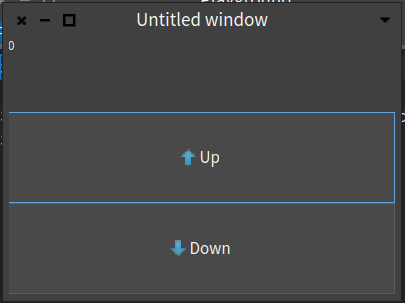
UpとDownのボタンに、それぞれ上下の矢印アイコンを付けましょう。アイコンは、 Smalltalk ui icons から適当なものを使うことにします。
ボタンの装飾などは initializePresenters でボタン生成時に行います。SpecSample の initializePresenters でボタンにラベルを設定していた2行を以下のように変更します。
buttonUp
label: 'Up';
icon: (Smalltalk ui icons iconNamed: #up).
buttonDown
label: 'Down';
icon: (Smalltalk ui icons iconNamed: #down).
ラベルと同様にシンプルなキーワードメッセージ式でアイコン(Formのインスタンス)を設定します。以下の式を Do it して表示してみましょう。
SpecSample new openWithSpec.

ボタンのラベルの左側にアイコンが表示されました。
ウィンドウタイトルを付ける
Untitled Window のままのウィンドウタイトルを別のものにします。Spec2 のウィジェットは別のウィジェットに自由に組み込めるため、initializePresenters や connectPresenters などのタイミングでは、ウィンドウタイトルを指定できません。
その代わり、ウィンドウフレームに組み込まれた時に送られるメッセージを捕まえて、そのタイミングでウィンドウタイトルを設定します。そのためのメソッドが initializeWindow: です。以下のように使います。
initializeWindow: aWindow
aWindow title: 'Spec Sample'
上のコードによって Spec Sample というウィンドウタイトルが設定されます。
なお、ボタン押下時などウィジェットが表示されている状態でウィンドウタイトルを変更する場合には、 self window title: ‘sample’ のようなメッセージを送ることで動的にタイトルを変更できます。
情報を小出しにする関係で、今回の記事内容は以上です。あしからず。