https://github.com/EiichiroIto/Box2DLiteForPharo
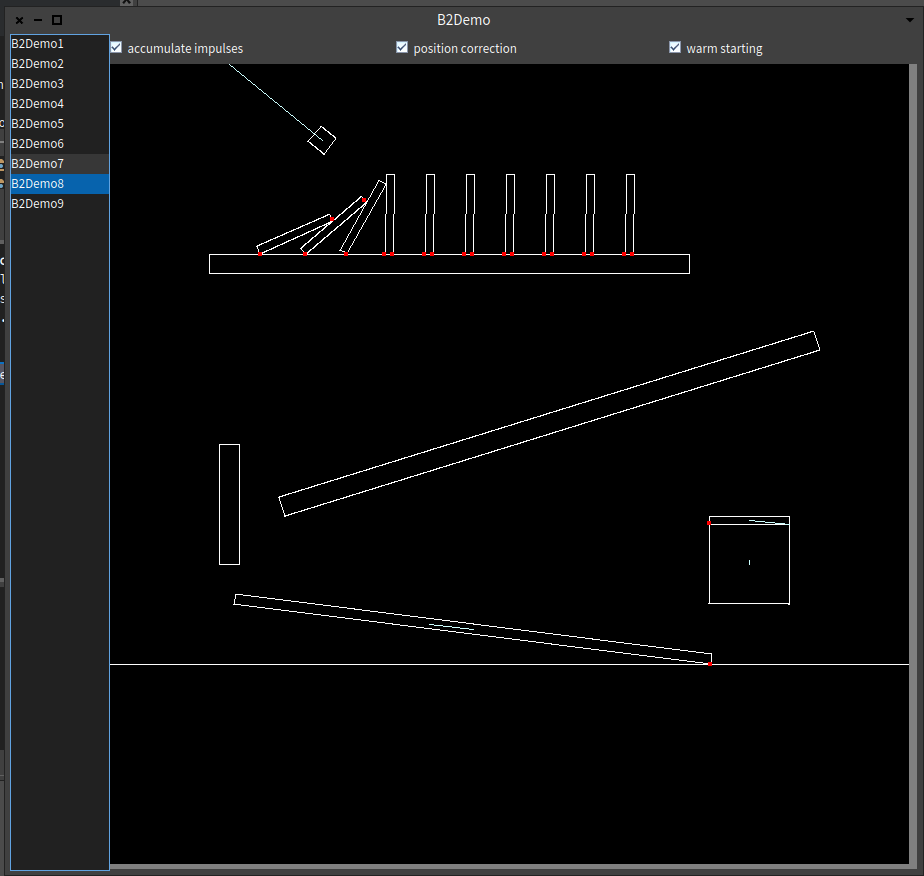
以前、Box2D で遊んでいたのだが、最近 Box2DLite なるものが公開されているのを知ったので、Pharo Smalltalk に移植してみた。
まだ、warm startup のバグが取れていない(off状態となっている)ので、Demo8 だけ動作がおかしいけど、後はうまく動いている。

https://github.com/EiichiroIto/Box2DLiteForPharo
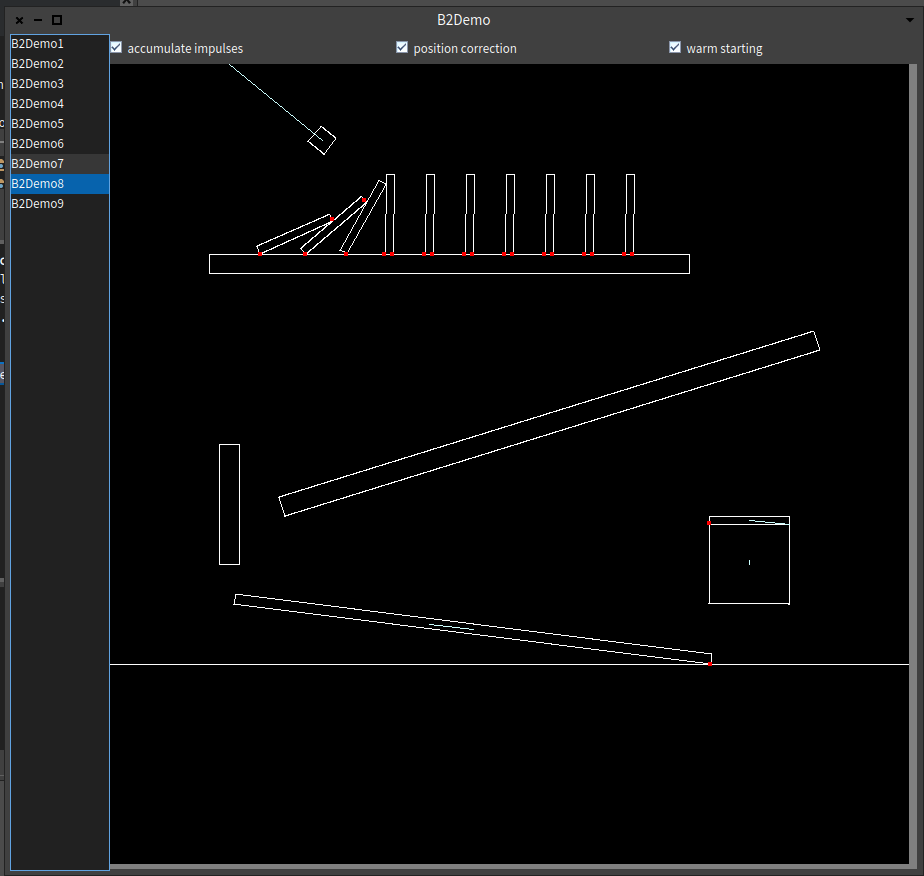
以前、Box2D で遊んでいたのだが、最近 Box2DLite なるものが公開されているのを知ったので、Pharo Smalltalk に移植してみた。
まだ、warm startup のバグが取れていない(off状態となっている)ので、Demo8 だけ動作がおかしいけど、後はうまく動いている。

とある事情でmicro:witchを紹介する必要があったのでスライドを作成しました。
Scratch 3やMakeCodeが利用できない場面で、micro:witch が使えるか検討する際の参考にどうぞ。
実際にご利用いただいた方からの機能追加・変更の要望も承ります。(笑)
この記事では、BBC micro:bit に MicroPython のファームウェアを転送する方法について説明します。
主な流れは以下の通りです。
ブラウザで以下のサイトを開きます。
https://github.com/bbcmicrobit/micropython/releases
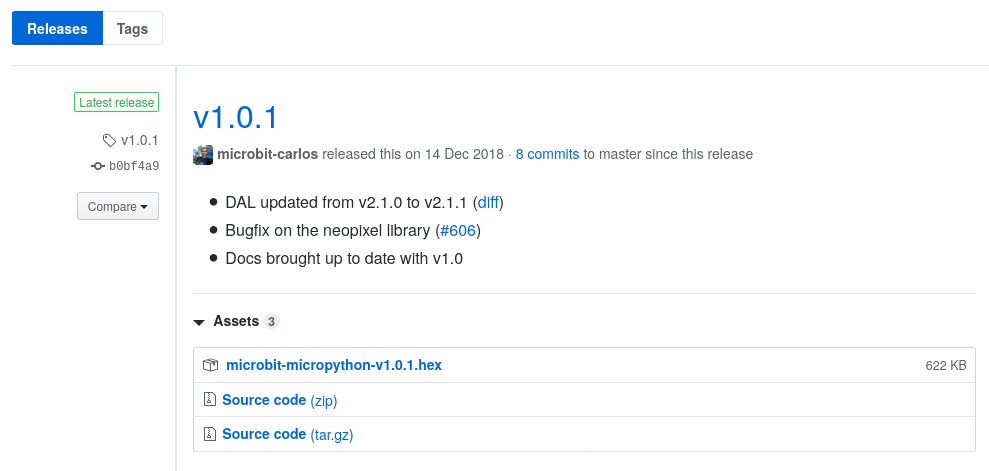
以下のような画面が表示されるので、Assetsの下にある「microbit-micropython-v1.0.1.hex」をクリックして、ダウンロードしてください。(この例では v1.0.1 が表示されていますが、最新のリリースを選んでください)

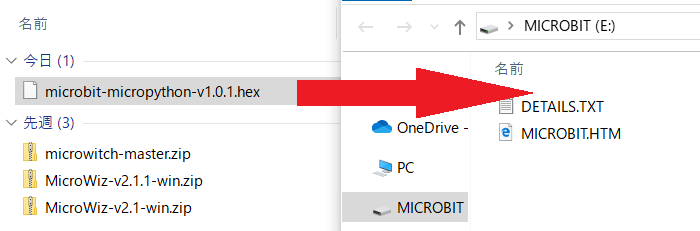
micro:bit をPCに接続し、micro:bit がUSBドライブとして認識されることを確認してください。
さきほどダウンロードした「microbit-micropython-v1.0.1.hex」ファイルを、micro:bit として認識されたドライブにコピーしてください。

転送が終われば作業は完了です。

3Dプリンタは便利な道具である。好きなものが自由に作れる。3Dモデリングソフトを使いこなすことができれば、であるが。
使い始めの頃から123D Designというソフトを使っていたのだが、慣れるのに時間がかかり、慣れたと思ったところで提供が中止されてしまった。別のアプリを使え、ということなので推奨されたものを使ってみたものの、すんなりと使いこなせる感じではなく、習熟には多少の時間がかかりそうだった。
同じ頃、3Dプリンタを商っている知人がいて、子ども向けのワークショップもやっていた。時間の限られたワークショップで、3Dプリンタののんびりした出力を待つわけにもいかない。一部は当日出力し、参加者全員分の出力は後日という形をとったようだ。
そうなるとワークショップの中心は3Dモデリングになる。ゼロから自在に形状を作れるのがモデリングソフトの良いところだが、小学生ではなかなか操作が難しいらしく、教えるのも並大抵の苦労ではなかったという。
「モデリングソフトの習熟がボトルネックになっちゃいますね」と笑って言った。
ふと思ったのは、流行りのブロック型のプログラミング環境で3Dモデリングはできないのだろうかということだった。タートルグラフィックスは、画面で(あるいは地面で)絵を描きながら幾何学について学ぶ。タートルグラフィックスの3D版があれば、三次元幾何学について学びながら自由に形状を作り上げることができるのではないか。
「3D Turtle Graphics」で検索すると、さまざまなサイトがヒットする。Python や Javascript を使ったものが良く見つかるし、おそらくProcessingを使っても似たようなことはできるだろう。とはいえ、実際のコードを見るとすぐに取り掛かりたくなるような代物ではないように見える。(個人的な偏見に聞こえるかもしれないが)
取り掛かりやすさでいえば「スクラッチのようなブロックで」と考えられるし、以前にtwitterでそのような例を見た気がするのだが、何度調べてみても到達できない。ブックマークを残さなかったことを今でも後悔している。(誰か知っていたら教えて欲しい)
そんなようなことを3Dプリンタを使い始めてしばらく後に考えていた。ブロック型の3Dモデリング環境があればいいな、なければ、作ってみようかなどと。
コロナ禍のせいで外出制限や職場の開始時期の遅れもあり、まとまった時間ができたのでこのプロジェクトに取り掛かることにした。一番の課題は3Dの表示環境や3Dソリッドの表現方法である。OpenGL を使うつもりだったのが、どうやってもWodenがうまく使えず、何度やってもPharoごと落ちてしまうことを繰り返して挫折していた。
そこで、 OpenGL は当面あきらめてイチから3D表示環境を作ることにした。車輪の再発明である。きょうび、そこまで低レベルを詳しく解説している書籍は少ないので、書棚に埋もれていた古典的な本を掘り出して、勉強しながら改めて実装することにした。
ちなみに参考にした書籍は以下のものである。
アルゴリズムとプログラムによるコンピュータグラフィックス〈2〉 (COMPUTATION & SOFTWARE SCIENCE) (日本語) 単行本 – 1984/2
https://www.amazon.co.jp/gp/product/4895013014/
たしか学生の頃、3Dグラフィックスの学習用に買ったのだと思うが詳細は覚えていない。アルゴリズムはALGOLで書かれている。Boldの大文字プログラムに面食らうが、コードは程よく分割されていて読みやすく説明も詳しい。当時の雰囲気が感じられて読み物としても楽しい。
(当然)ALGOL ではなく Pharo Smalltalk で実装するため、説明を読んで理解して、コードを組んで確かめての繰り返しとなった。ブロック部分は今までのプロジェクトでかなりこなれてきたコードを再利用して比較的簡単に実装できた。3月中旬から3週間程度で実装したが、2週間を3Dグラフィックス部分、1週間をブロックプログラミング部分に費やした感じである。

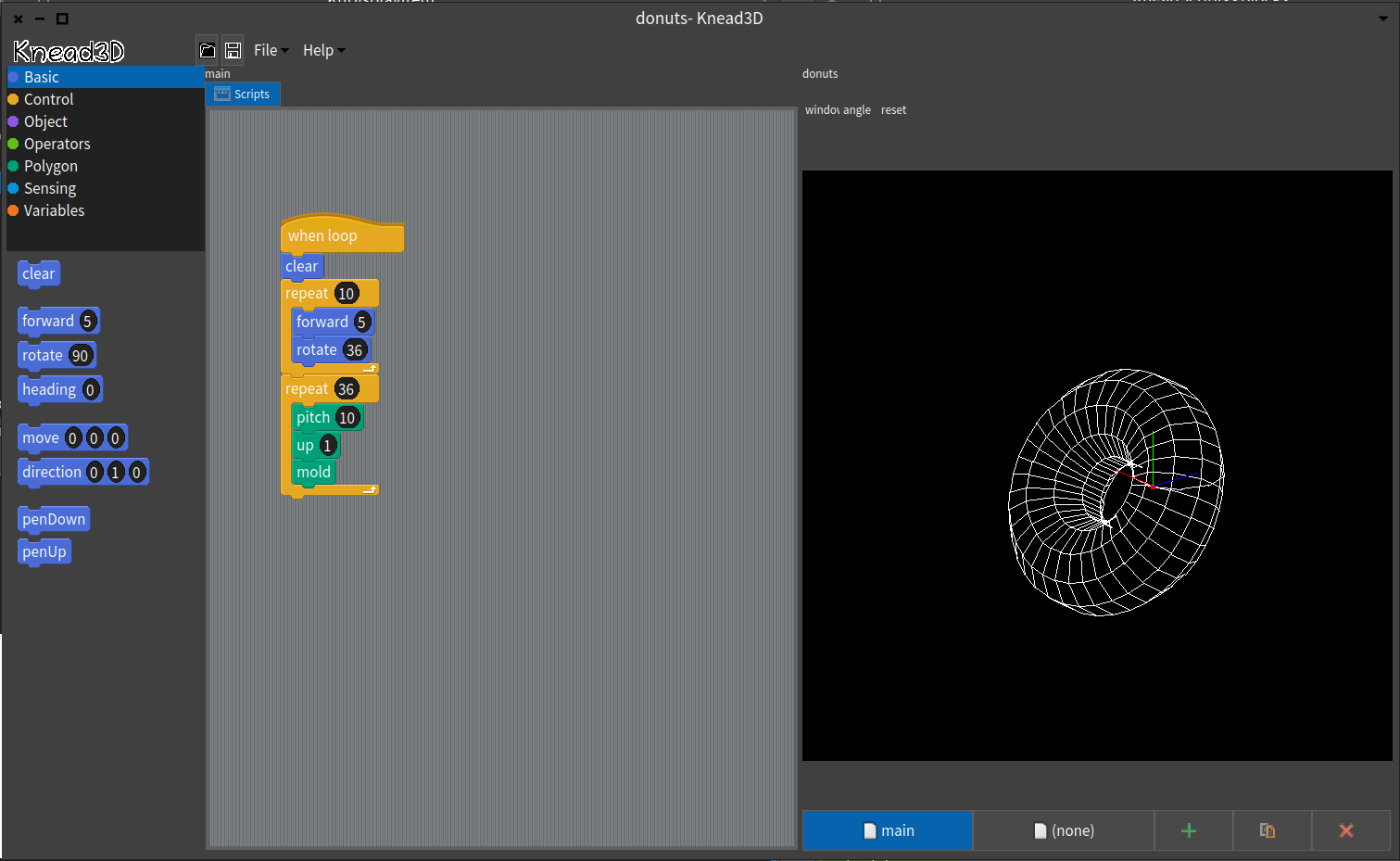
これが出来上がったアプリ画面である。MicroWiz のスタイルを踏襲(コピペ)している。要はブロックで作ったコードにより作られた3Dモデルが表示される。ご覧の通りモデルはワイヤーフレームだし、陰線処理も行っていない。このあたりはいつか Woden で OpenGL が使えるようになったら置き換えればいいだろう。
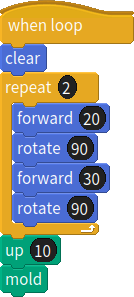
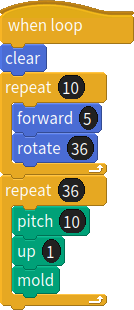
スクリプトは下のようなものである。

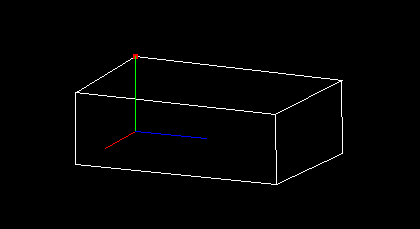
まず2D平面上でタートルグラフィックスで線画を描き、それを版として立体を造形する。上のプログラムで作られる立体は以下のようなものだ。

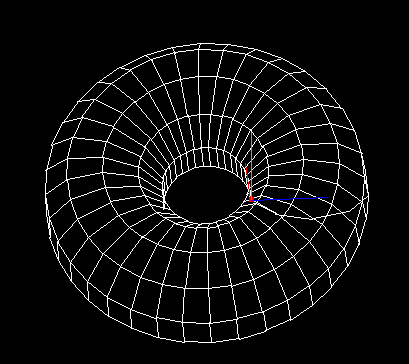
このやり方でもっと複雑な形状も表現できる。例えば、造形の前に版の位置を変更して繰り返し造形すれば、回転図形も作れる。

これは10角形をベースに、少しずつ角度を変えて造形する。出来上がりはこんな感じ。

ビデオも作ってみた。
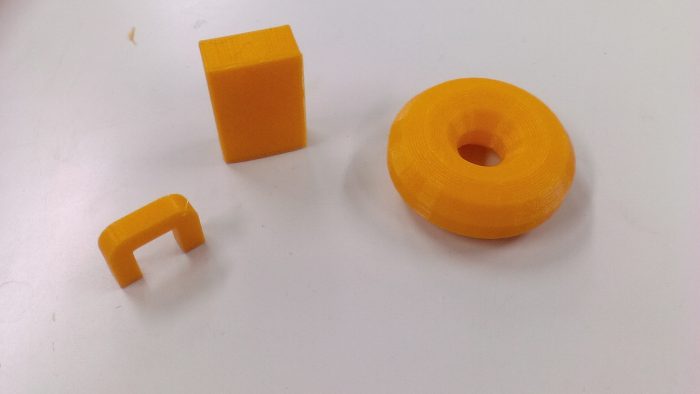
3Dプリンタで出力できるように、STL フォーマットに変換する機能を追加した。STL フォーマットにするには多角形を三角形の集合にしなければならない。複雑な形状の多角形に対応できるさまざまなアルゴリズムがあるが、ちゃんと理解できていないので、手っ取り早く凸多角形のみ対応するような実装を行った。それによって生成したSTLデータから出力したのが記事冒頭の写真である。
まだ複雑な形状をたくさん作ったわけではないし、自分以外の誰も使っていないので「使い勝手」的なことはよくわからない。ただ、うまくブロックを設計すれば少ないブロックで多様なものが作れそうな気がした。
一般的なモデリングツールに比べれば機能も貧弱だが、スクリプトで書かれているため何度でも作り直すことができるので失敗が怖くない。今まではうまくできた形状を維持しようと腐心していたが、試行錯誤を繰り返すのが苦でなくなった。
例のように1つのスクリプトに作り込むこともできるし、別のスクリプトにしておいて出力時に合わせることもできる。凹多角形の出力やブーリアン処理など課題は山積しているが、地道に発展させていこうと思う。
単純多角形を三角形分割する簡単なアルゴリズムを実装したので、githubに公開した。リリースページにwindows向けバイナリを用意したのですぐに使うことができる。
これはSmalltalk Advent Calendar 2019の記事です。
Spec2は、Pharo Smalltalk で採用されているUIフレームワークであるSpec の新しいバージョンです。Pharo 7.0 では Spec が使われていましたが、Pharo 8 では(ほぼ?)全てのUIが Spec2 で書き直されるようです。この記事では Spec2 を使った UI の実装方法について簡単に紹介します。
Squeak/Pharo Smalltalk では、UIの実現のために長らく Morphic を用いてきました。Morphic はシンプルで強力なフレームワークですが、複数のコンポーネントを組み合わせていくとアナーキーな実装をしがちで、リファクタリングや再利用の際に泣きたくなるような状況に陥りがちです。Spec/Spec2 はUIの構築に秩序をもたらし、コンポーネントの再利用がしやすく設計されています。
前回の記事では、Scratch 1.4風のファイル選択ダイアログに、親ディレクトリへ移動するボタンと、ディレクトリ階層がわかるドロップリストを追加しました。
前回つくったドロップリストはガワだけで機能がないので、今回はディレクトリ階層を表示したり、途中の親ディレクトリに移動できるような機能を追加します。
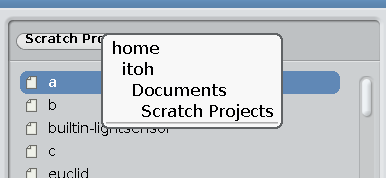
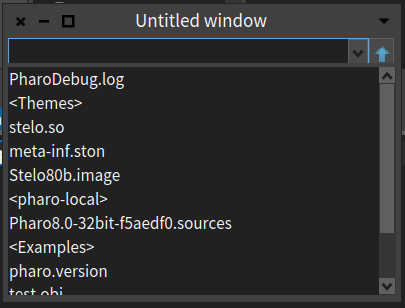
スクラッチではドロップリストをクリックすると以下のようにディレクトリ階層が表示されます。途中のディレクトリをクリックすると、そのディレクトリ内容がファイル一覧に表示されます。

まず、現在のディレクトから、ディレクトリ階層の文字列を取り出すメソッド directoryHierarchy を作成します。
directoryHierarchy
^ directory path segments
withIndexCollect:
[ :each :index | (String new: index withAll: Character space) , each ]
directory は FileReference のインスタンスなので、path で AbsolutePath オブジェクトに変換し、segments でパスを部分文字列の配列に変換します。その後、インデックスを使ってインデントの空白を作ります。
次にドロップリストにディレクトリ階層を設定するメソッド listCurrentContents: を作ります。現在のディレクトリ名が表示されるよう、インデックス位置を設定します。
listCurrentContents: aCollection
listCurrent selectIndex: 0.
listCurrent items: aCollection.
listCurrent selectIndex: aCollection size
ディレクトリ階層は、ディレクトリが変更されたタイミングで設定するべきなので、directory: メソッドの中で設定するようにします。
directory: aFileReference
directory := aFileReference.
listEntries
unselectAll;
items: #();
items: self getEntries.
self listCurrentContents: self directoryHierarchy
表示されたディレクトリ階層を選んだら、その親(系列の)ディレクトリに移動するようにしましょう。そのためには、ドロップリストが変更された時の処理を connectPresenters に追加する必要があります。
connectPresenters
listEntries
display: [ :m | self showEntry: m ];
whenActivatedDo: [ :selection | self entriesChanged: selection ].
buttonParent action: [ self changeParentDirectory ].
listCurrent
whenSelectedItemChangedDo: [ :selection | self currentChanged: selection ]
ここでは、ブロック引数をつけて whenSelectedItemChangedDo: メッセージを送っています。これで、ドロップリストの項目が選択されたタイミングで 、選択された項目の文字列を引数として currentChanged: メッセージが送られるようになります。
currentChanged: メソッドは以下のように定義します。
currentChanged: aString
| dir |
listCurrent selectedIndex = 0
ifTrue: [ ^ self ].
dir := directory.
directory path segments size - listCurrent selectedIndex
timesRepeat: [ dir := dir parent ].
self directory: dir
ディレクトリのパスの個数から選択された位置を引いた回数だけ親ディレクトリをたどって、選ばれたディレクトリを特定しています。不格好なやり方ですが、とりあえず動きます。
ドリップリストの項目を選択すれば親系列のディレクトリに移動できるのですが、ドロップリストにリストを設定するたびに上のメッセージが送られることになるため、初期化などの際にも不用意なメッセージ送信が発生してしまいます。そこで、ドロップリストの生成時に startWithoutSelection を送ることで、これを回避します。
initializePresenters
listEntries := self newList
beSingleSelection;
activateOnDoubleClick;
items: self getEntries.
buttonParent := self newButton
icon: (Smalltalk ui icons iconNamed: #up).
listCurrent := self newDropList startWithoutSelection.
(以下略)
ドロップリストに関する最後の調整をします。 initialize 時に directory 変数を初期化していますが、これではドロップリストの内容が設定されないので、初期化のタイミングを後にずらすことにします。
まず、最初に作成した initialize メソッドを削除します。その上で、 initializePresenters に以下の変更を加えます。
initializePresenters
listEntries := self newList
beSingleSelection;
activateOnDoubleClick.
buttonParent := self newButton
icon: (Smalltalk ui icons iconNamed: #up).
listCurrent := self newDropList
startWithoutSelection.
self directory: FileSystem workingDirectory.
self focusOrder
add: listCurrent;
add: buttonParent;
add: listEntries
directory: メッセージを使うことで、ファイル一覧もディレクトリ階層もあわせて初期化されることになります。

これはSmalltalk Advent Calendar 2019の記事です。
Spec2は、Pharo Smalltalk で採用されているUIフレームワークであるSpec の新しいバージョンです。Pharo 7.0 では Spec が使われていましたが、Pharo 8 では(ほぼ?)全てのUIが Spec2 で書き直されるようです。この記事では Spec2 を使った UI の実装方法について簡単に紹介します。
Squeak/Pharo Smalltalk では、UIの実現のために長らく Morphic を用いてきました。Morphic はシンプルで強力なフレームワークですが、複数のコンポーネントを組み合わせていくとアナーキーな実装をしがちで、リファクタリングや再利用の際に泣きたくなるような状況に陥りがちです。Spec/Spec2 はUIの構築に秩序をもたらし、コンポーネントの再利用がしやすく設計されています。
前回の記事では、Scratch 1.4風のファイル選択ダイアログに、ディレクトリ移動の機能を追加しました。
前回はファイル一覧でディレクトリ名をダブルクリックしたらサブディレクトリに移動する機能を付けましたが、それだと深くディレクトリに入っていくだけなので、今回は親ディレクトリに移動するボタンを追加します。また、現在のディレクトリ階層がわかるようなドロップリストも追加します。
新しくボタンとドロップリストを追加するので、それぞれを格納するインスタンス変数を加えてクラスを再定義します。
SpPresenter subclass: #SpecFileListSample
instanceVariableNames: 'directory listEntries buttonParent listCurrent'
classVariableNames: ''
package: 'SpecSample'
追加したのは buttonParent と listCurrent で、それぞれ親ディレクトリへの移動ボタンとディレクトリ階層を表すドロップリストを格納します。
いつものように initializePresenters で、それぞれのウィジェットを初期化します。
initializePresenters
listEntries := self newList
beSingleSelection;
activateOnDoubleClick;
items: self getEntries.
buttonParent := self newButton
icon: (Smalltalk ui icons iconNamed: #up).
listCurrent := self newDropList.
(以下略)
以前に紹介したとおり、ボタンは self newButton で生成します。また、ドロップリストは self newDropList で生成します。ボタンには上矢印のアイコンを付けておきます。
ボタンの機能の設定は、 connectPresenters メソッドで行います。ボタンが押されたら changeParentDirectory メッセージを送って親ディレクトリに移動するようにします。(太字部分を追加します)
connectPresenters
listEntries
display: [ :m | self showEntry: m ];
whenActivatedDo: [ :selection | self entriesChanged: selection ].
buttonParent action: [ self changeParentDirectory ].
changeParentDirectory のメソッドを実装します。単にルートディレクトリでなければ親ディレクトリに設定しなおすだけです。
changeParentDirectory
directory isRoot ifTrue: [ ^ self ].
self directory: directory parent
レイアウトを Scratch 1.4 のダイアログボックスのように変更します。

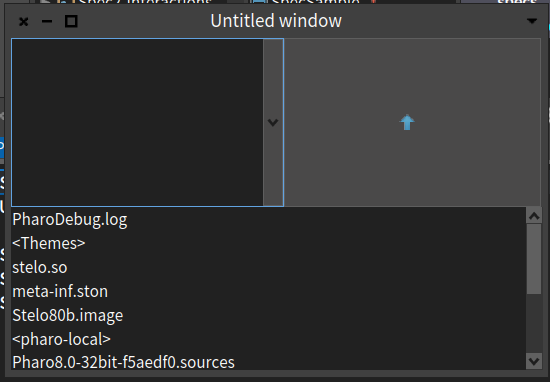
上の図では、ファイル一覧の上側にドロップリストとボタンが一列にならんでいます。このようなレイアウトを実現するには、クラスメソッドの defaultSpec を以下のようにします。
defaultSpec
^ SpBoxLayout newVertical
add:
(SpBoxLayout newHorizontal
add: #listCurrent;
add: #buttonParent;
yourself);
add: #listEntries;
yourself
SpBoxLayout newVertical で生成された縦並びのレイアウトオブジェクトに、SpBoxLayout newHorizontal で生成された横並びのレイアウトオブジェクトを追加して、そこでドロップリストとボタンを追加しています。

このレイアウト設定で表示させると、上のように高さや幅が均等な状態になって不格好です。そこで、子ウィジェットの幅や高さを制限するようにします。
defaultSpec
^ SpBoxLayout newVertical
add:
(SpBoxLayout newHorizontal
add: #listCurrent;
add: #buttonParent withConstraints: [ :c | c expand: false ];
yourself)
withConstraints: [ :c | c expand: false ];
add: #listEntries;
yourself
withConstraints: メッセージをレイアウトオブジェクトに送ると、幅や高さなどを細かく設定できます。width: や height: で直接値を指定することもできますが、ここでは expand: false メッセージを送ることで幅や高さを拡張しないようにしています。

今度は上限のウィジェットが詰まりすぎなので、間にスペースを入れます。
defaultSpec
^ SpBoxLayout newVertical
spacing: 4;
add:
(SpBoxLayout newHorizontal
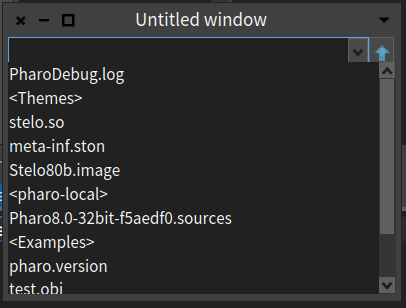
spacing: メッセージでウィジェット間のスペースを調整できます。これで下図のようにすっきりしました。

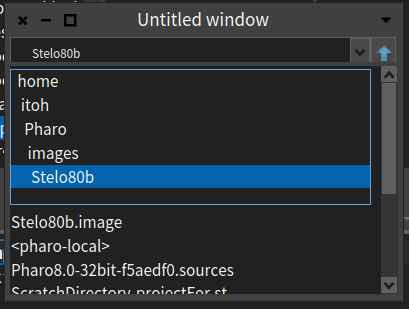
右側のボタンを押せば親ディレクトリに移動することも確認できます。
親ディレクトリに移動するボタンの追加は以上です。リストボックスの機能は実現できませんでしたので、次回に回したいと思います。
これはSmalltalk Advent Calendar 2019の記事です。
Spec2は、Pharo Smalltalk で採用されているUIフレームワークであるSpec の新しいバージョンです。Pharo 7.0 では Spec が使われていましたが、Pharo 8 では(ほぼ?)全てのUIが Spec2 で書き直されるようです。この記事では Spec2 を使った UI の実装方法について簡単に紹介します。
Squeak/Pharo Smalltalk では、UIの実現のために長らく Morphic を用いてきました。Morphic はシンプルで強力なフレームワークですが、複数のコンポーネントを組み合わせていくとアナーキーな実装をしがちで、リファクタリングや再利用の際に泣きたくなるような状況に陥りがちです。Spec/Spec2 はUIの構築に秩序をもたらし、コンポーネントの再利用がしやすく設計されています。
前回の記事から、Scratch 1.4風のファイル選択ダイアログを作っています。
今回は前回のファイル選択ダイアログに、ディレクトリ移動の機能を付けます。具体的にはファイル一覧でディレクトリ名をダブルクリックしたらサブディレクトリに移動する機能を加えます。
ファイル一覧は self newList で生成されるリストウィジェットで表示しています。リストウィジェットは、一覧を操作するための様々な機能を備えています。
デフォルトで生成されるリストウィジェットは項目を複数選択できるものですが、今回の例には合わないので項目を1つだけ選択できる(beSingleSelection)ようにします。また、ダブルクリックに反応できる(activateOnDoubleClick)よう、 initializePresenters を太字のように変更します。
initializePresenters
listCurrent := self newDropList.
listEntries := self newList
beSingleSelection;
activateOnDoubleClick;
items: self getEntries.
項目をダブルクリックされたときに反応するには、ブロックを引数にしてリストウィジェットへ whenActivatedDo: メッセージを送って設定します。これは connectPresenters で行います。
connectPresenters
listEntries
display: [ :m | self showEntry: m ];
whenActivatedDo: [ :selection | self entriesChanged: selection ].
これで、項目がダブルクリックされたときに entriesChanged: メッセージが送られるようになるので、次は entriesChanged: メソッドを定義します。
entriesChanged: aSelectionMode
| dir |
dir := aSelectionMode selectedItem.
dir isDirectory
ifFalse: [ ^ self ].
self directory: dir asFileReference
entriesChanged: の引数は、SpSingleSelectionMode のインスタンスで、ダブルクリックされた項目に関する情報を保持しています。このオブジェクトに対して selectedItem を送れば、項目のオブジェクトが得られるので、ダイアログの新たなディレクトリとして設定します。
最後に directory: メソッドを定義して、作成しているダイアログのディレクトリを変更し、リストウィジェットの内容を再構築します。
directory: aFileReference
directory := aFileReference.
listEntries
unselectAll;
items: #();
items: self getEntries
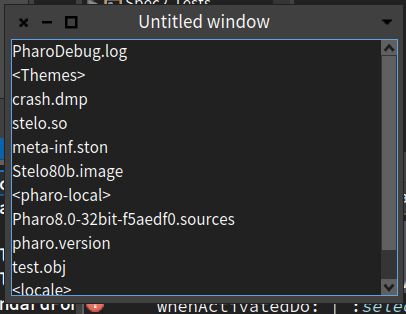
以上で、リストウィジェットのディレクトリ(カッコで囲まれたエントリ)をダブルクリックすると、サブディレクトリが表示されるようになりました。
これはSmalltalk Advent Calendar 2019の記事です。
Spec2は、Pharo Smalltalk で採用されているUIフレームワークであるSpec の新しいバージョンです。Pharo 7.0 では Spec が使われていましたが、Pharo 8 では(ほぼ?)全てのUIが Spec2 で書き直されるようです。この記事では Spec2 を使った UI の実装方法について簡単に紹介します。
Squeak/Pharo Smalltalk では、UIの実現のために長らく Morphic を用いてきました。Morphic はシンプルで強力なフレームワークですが、複数のコンポーネントを組み合わせていくとアナーキーな実装をしがちで、リファクタリングや再利用の際に泣きたくなるような状況に陥りがちです。Spec/Spec2 はUIの構築に秩序をもたらし、コンポーネントの再利用がしやすく設計されています。
前回の記事ではボタンへのアイコン追加やウィンドウタイトルの設定方法について紹介しました。今回からはもう少し実用的なUI構築に向けて舵を切り直します。ただし、例によって内容は小出しにしていきます。
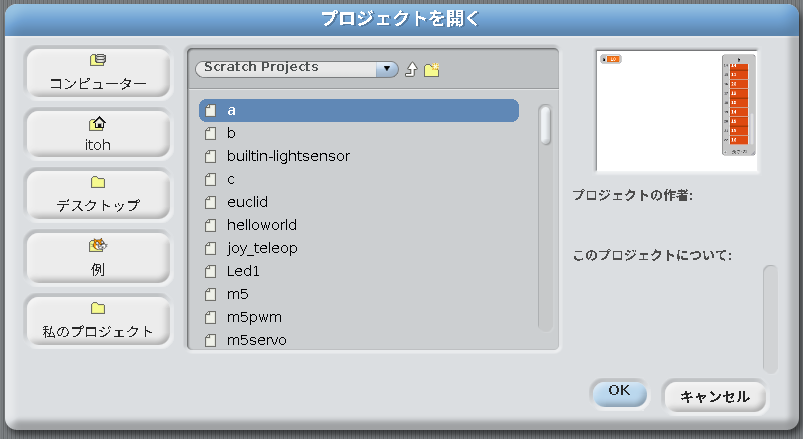
今回からファイル選択ダイアログを作っていこうと思います。とりあげた理由は、オレオレプロジェクトで取り組んでいるScratch 1.4風アプリに必要だからです。ちなみにScratch 1.4のファイル選択ダイアログは以下のようなものです。

左側にショートカットボタン、中央にファイル一覧があり、右側にファイルの概要が表示されるというものです。そっくり同じというわけでなくとも、Spec2を使って似たようなものを作ろうと思います。
中央に表示されるファイルファイル一覧のウィジェットから手を付けることにします。まずはファイルの一覧が表示されるようにしましょう。メイン部のクラス SpecFileListSample を登録します。
SpPresenter subclass: #SpecFileListSample
instanceVariableNames: 'directory listEntries '
classVariableNames: ''
package: 'SpecSample'
directory は表示するディレクトリ(FileReferenceオブジェクト)を保持します。listEntries はファイルの一覧(Arrayオブジェクト)を保持します。
次に、initialize メソッドで directoryを初期化します。とりあえずPharoイメージのあるディレクトリにしておきます。
initialize
directory := FileSystem workingDirectory.
super initialize
メイン部にはファイル一覧を表示したいので、リストウィジェットが表示されるように initializePresenters メソッドを作ります。
initializePresenters
listEntries := self newList.
self focusOrder
add: listEntries
さらに defaultSpec クラスメソッドでレイアウトを設定します。
defaultSpec
^ SpBoxLayout newVertical
add: #listEntries;
yourself
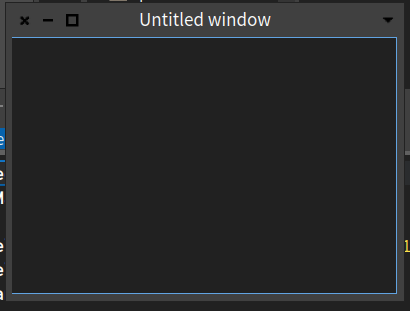
これでウィジェットの骨格ができました。実際に試してみましょう。
SpecFileListSample new openWithSpec.

リストウィジェットにファイルの一覧を表示させることにします。まず、directory が示すディレクトリ内のファイル一覧を取り出すメソッド getEntries を作ります。
getEntries
^ directory entries
リストウィジェットで項目を表示するためのメソッド showEntry: を作ります。項目がディレクトリなら両側をカッコで囲むようにしています。
showEntry: aFileReference
| base |
base := aFileReference basename.
^ aFileReference isDirectory
ifTrue: [ '<' , base , '>' ]
ifFalse: [ base ]
太字部分のように initializePresenters を修正して、ファイル一覧を設定します。
initializePresenters
listEntries := self newList.
listEntries items: self getEntries.
self focusOrder
add: listEntries
最後に connectPresenters で、設定された一覧を表示するように、リストウィジェットにブロック引数を付けて display: メッセージを送ります。
connectPresenters
listEntries
display: [ :m | self showEntry: m ]

これでファイル一覧が表示されました。
これはSmalltalk Advent Calendar 2019の記事です。
Spec2は、Pharo Smalltalk で採用されているUIフレームワークであるSpec の新しいバージョンです。Pharo 7.0 では Spec が使われていましたが、Pharo 8 では(ほぼ?)全てのUIが Spec2 で書き直されるようです。この記事では Spec2 を使った UI の実装方法について簡単に紹介します。
Squeak/Pharo Smalltalk では、UIの実現のために長らく Morphic を用いてきました。Morphic はシンプルで強力なフレームワークですが、複数のコンポーネントを組み合わせていくとアナーキーな実装をしがちで、リファクタリングや再利用の際に泣きたくなるような状況に陥りがちです。Spec/Spec2 はUIの構築に秩序をもたらし、コンポーネントの再利用がしやすく設計されています。
前回の記事ではSpec2を用いた簡単なUIの作成方法について紹介しました。今回は前回のUIに対して若干の拡張を行います。今年の Advent Calendar は記事の集まりが悪いので、小出しにしていきます。
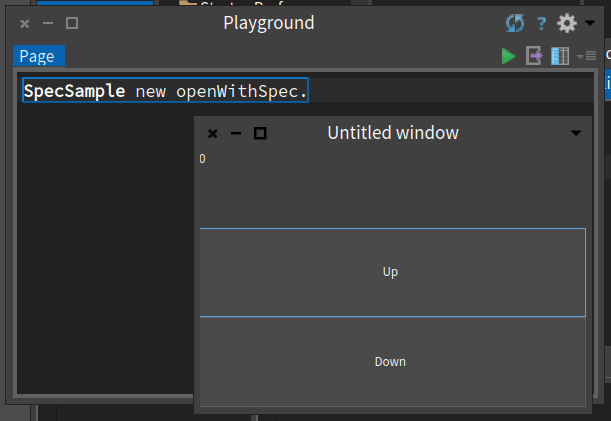
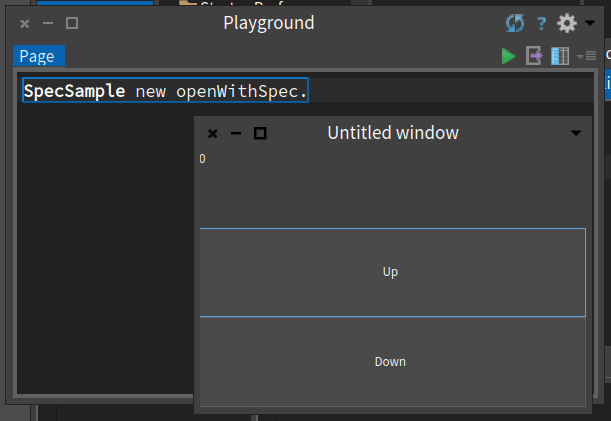
前回作成したのは簡単なカウンターで、ボタンを押すと数値が増減する以下のようなものです。さすがに見栄えが悪いので何とかします。

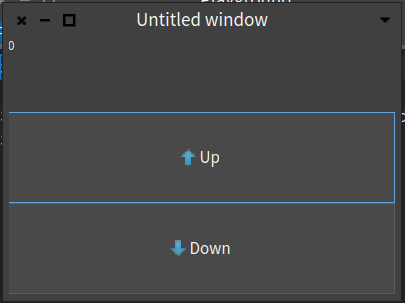
UpとDownのボタンに、それぞれ上下の矢印アイコンを付けましょう。アイコンは、 Smalltalk ui icons から適当なものを使うことにします。
ボタンの装飾などは initializePresenters でボタン生成時に行います。SpecSample の initializePresenters でボタンにラベルを設定していた2行を以下のように変更します。
buttonUp
label: 'Up';
icon: (Smalltalk ui icons iconNamed: #up).
buttonDown
label: 'Down';
icon: (Smalltalk ui icons iconNamed: #down).
ラベルと同様にシンプルなキーワードメッセージ式でアイコン(Formのインスタンス)を設定します。以下の式を Do it して表示してみましょう。
SpecSample new openWithSpec.

ボタンのラベルの左側にアイコンが表示されました。
Untitled Window のままのウィンドウタイトルを別のものにします。Spec2 のウィジェットは別のウィジェットに自由に組み込めるため、initializePresenters や connectPresenters などのタイミングでは、ウィンドウタイトルを指定できません。
その代わり、ウィンドウフレームに組み込まれた時に送られるメッセージを捕まえて、そのタイミングでウィンドウタイトルを設定します。そのためのメソッドが initializeWindow: です。以下のように使います。
initializeWindow: aWindow
aWindow title: 'Spec Sample'
上のコードによって Spec Sample というウィンドウタイトルが設定されます。
なお、ボタン押下時などウィジェットが表示されている状態でウィンドウタイトルを変更する場合には、 self window title: ‘sample’ のようなメッセージを送ることで動的にタイトルを変更できます。
情報を小出しにする関係で、今回の記事内容は以上です。あしからず。
これはSmalltalk Advent Calendar 2019の記事です。
Spec2は、Pharo Smalltalk で採用されているUIフレームワークであるSpec の新しいバージョンです。Pharo 7.0 では Spec が使われていましたが、Pharo 8 では(ほぼ?)全てのUIが Spec2 で書き直されるようです。この記事では Spec2 を使った UI の実装方法について簡単に紹介します。
Squeak/Pharo Smalltalk では、UIの実現のために長らく Morphic を用いてきました。Morphic はシンプルで強力なフレームワークですが、複数のコンポーネントを組み合わせていくとアナーキーな実装をしがちで、リファクタリングや再利用の際に泣きたくなるような状況に陥りがちです。Spec/Spec2 はUIの構築に秩序をもたらし、コンポーネントの再利用がしやすく設計されています。では、能書きはこれまでにして、具体的に Spec2 を用いた UIの実装方法を紹介しましょう。
Spec/Spec2 はVisual WorksやDolphin Smalltalk で用いられているMVP(Model View Presenter)パターンの影響を受けています。主要なUIコンポーネントを Presenterと呼んでおり、UIにおけるロジックに加えて、アプリケーションドメインとウィジェットとの連携を管理します。
Spec2ではウィジェットである Presenter を作成するのに、SpPresenter クラスを継承したクラスを作成します。Spec2に関連する全てのクラスは Sp という接頭辞が付いています。現状のPharo 8.0は Spec(1.0) と Spec2 が混在しているため、Spec2 でUIを実現するのであれば、Sp接頭辞の付いたクラスだけを用いる必要があります。
SpPresenter を継承したクラスでは、そのクラスが管理する子ウィジェットをインスタンス変数で管理します。例として、2つのボタンと1つのラベルを持つウィジェット SpecSample を作成してみましょう。
SpPresenter subclass: #SpecSample
instanceVariableNames: 'buttonUp buttonDown labelCounter counter'
classVariableNames: ''
package: 'SpecSample'
ウィジェットとなるのは buttonUp と buttonDown、そしてlabelCounterです。上下ボタンを押すとカウンターが増減するため、内部状態として counter を設けています。
まずは counter を初期化するために initialize メソッドを作ります。
initialize
counter := 0.
super initialize
ウィジェットは initialize で作成するのではなく、initializePresenters というメソッドで作成します。ボタンやラベルを作るためのヘルパーメソッドがあるのでそれらを利用します。また、ボタンラベルなども合わせて設定しておきます。
initializePresenters
buttonUp := self newButton.
buttonDown := self newButton.
labelCounter := self newLabel.
buttonUp label: 'Up'.
buttonDown label: 'Down'.
labelCounter label: counter asString.
self focusOrder
add: buttonUp;
add: buttonDown
メソッドの最後にフォーカス順序を設定するためのコードを加えています。実際には機能しているように見えないのですが、設定するのが推奨されているようです。
レイアウトはクラス側で定義するため、クラス側のメソッドとして defaultSpec を追加します。
defaultSpec
^ SpBoxLayout newVertical
add: #labelCounter;
add: #buttonUp;
add: #buttonDown;
yourself
ここでは SpBoxLayout のインスタンスを作ってレイアウトしています。 newVertical はウィジェットを縦に並べるためのものです。インスタンス変数のシンボルを add: していくと、その順で上から下に配置されます。
ここまでの作業でも実際に動かして試すことができます。Playground で SpecSample new openWithSpec を DoIt すればウィンドウが表示されます。

Upボタンでカウンターを増やし、Downで減らすようにしましょう。そのためにはボタンが押されたらラベルの内容を更新する必要があります。ウィジェット同士を関連づけるには、connectPresenters メソッドを定義します。
connectPresenters
buttonUp
action: [ counter := counter + 1.
labelCounter label: counter asString ].
buttonDown
action: [ counter := counter - 1.
labelCounter label: counter asString ]
ボタンにaction:メソッドを送ってブロックを設定すると、ボタンが押された時にブロックの内容が実行されます。ここではカウンターの変数を増減し、その結果をラベルに設定しています。先ほどと同様にウィンドウを表示してボタンを押すと、カウンターが増減されることが確認できます。
Spec2 の簡単な例について説明しました。まだ、装飾など何もしていないので殺風景ですが、ヘルパーメソッドも多く用意されていたり、細かくレイアウト調整ができるので Spec2 を使って UI を構築するのは簡単です。後の記事でも引き続き Spec2 について説明していくつもりです。