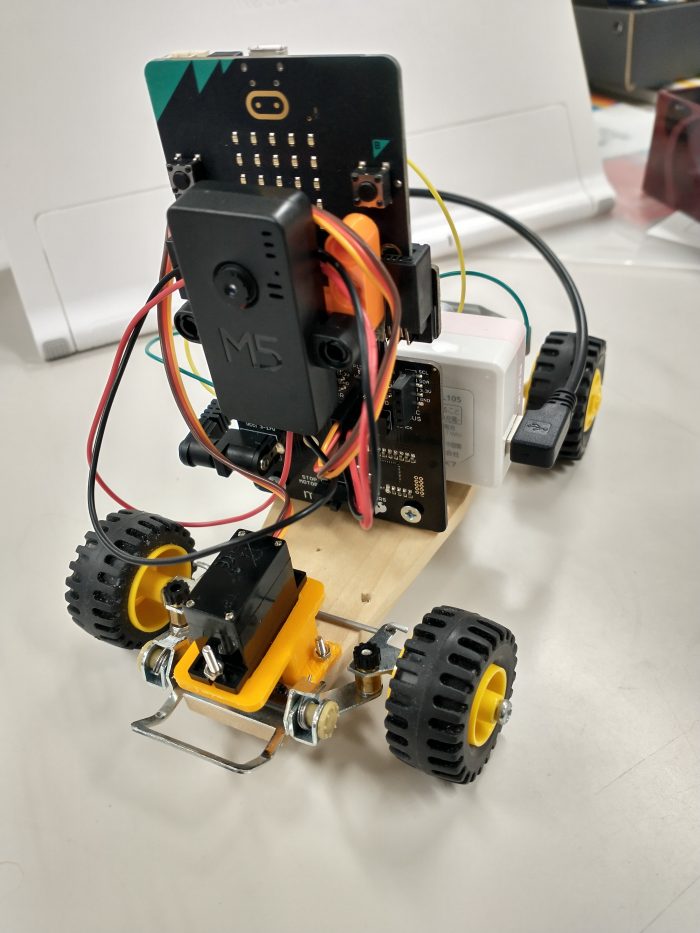
今年度の山梨テクノICTメッセでは、表題「AIステアリングカー」を展示した。この記事ではその詳細について説明する。

記事にするほどのものじゃないんだけど、clone 時に –recursive でsubmoduleも取り込んでおけということ。
以前からタミヤの「バギー工作基本セット」のステアリングをサーボで制御したいと思っていた。というより、いろいろ試していたのだが、なかなかうまい方法が見つからなかった。
最近作っていたのがこれ。

見てのとおり不安定極まりない。
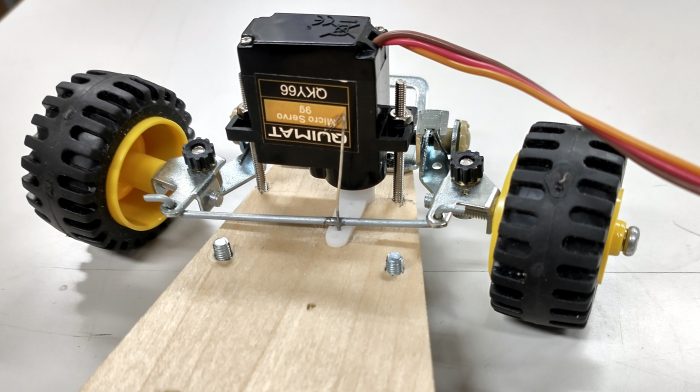
バギー工作基本セットにステアリング用のサーボをつける試みは多数あって、上図のようにサーボを下向きにつけるものや、上向き、横向きなど諸兄がいろいろ試されている。
自分としてはロボット講座とかで気軽に使いたいので、サーボのステイを3Dプリンタで作ることにしてみた。20分くらいで印刷できる、こんなやつ↓↓↓
続きを読む →前回の記事では、Debug Probe のハードウェアの準備について説明した。今回はソフトウェア側を準備して、実際にプログラムをデバッグ実行してみる。
続きを読む →スイッチサイエンスに Raspberry Pi pico 用の Debug Probe がある。
これは Raspberry Pi pico に取り付けてデバッグできるようにするものらしい。別にこれを購入しなくても、もう1台 Pico があれば同じことができるみたいだけど、コンパクトでケースにも入っているので買ってみた。
せっかくなので、これを使ってデバッグする流れを確かめてみよう。こちらにある情報を参考にしてみた。
https://www.raspberrypi.com/documentation/microcontrollers/debug-probe.html
まずはハードウェアから準備していく。
続きを読む →CQ出版インターフェース誌7月号特集「ラズパイPicoで1500行 ゼロから作るOS」から、ブートストラップの流れを整理してみた。
続きを読む →CQ出版のインターフェース誌7月号で「ラズパイPicoで1500行 ゼロから作るOS」という特集記事があり、面白そうなので購入してみた。
https://interface.cqpub.co.jp/magazine/202307/
Raspberry Pi pico にRTOSを自前で実装しようという試みで、ブートストラップの流れもていねいに書かれており、RTOSの勉強にもなるし、理解があやふやだったマイコンの起動の仕組みもわかるかと思い、書籍に従って実験しようと思った。
ただ、読み進めていくと開発環境として Windows 上の eclipse を使うことが書かれている。医者に eclipse の使用を固く禁じられている身としては同じように試せない。そこで、eclipse を使わず、ubuntu 22.04 上でビルドする方法を考えてみた。
続きを読む →